| Дата: Вторник, 27.11.2012, 19:25 | Сообщение # 1 |

|
 |
| Сообщений: | 281 |
| Награды: | 16 |
|
113
|
| 
И так, тут на форуме предложили сделать так, что бы при вводе !snow в текстовое поле мини-чата, начинал идти снег, во общем у меня не получилось сделать чтоб шел сразу снег, но сделал/переделал, что бы при вводе !snow открывалось ajax окно и там можно было включить снег.
Мною были использованы два материала расположенные на этом сайте, первый материал Команды для Мини-Чата и Снег для сайта на JQuery в ajax окне
Установка:
Установка для мини-чата:
Вставляем код после $CHAT_BOX$:
Code <script type="text/javascript">
$('#mchatMsgF').keyup(function(){
var feild = $('#mchatMsgF').val(); // #mchatMsgF - ID textarea, поля мини чата.
if (feild == '!snow'){ // !help - запрос в поле чата.
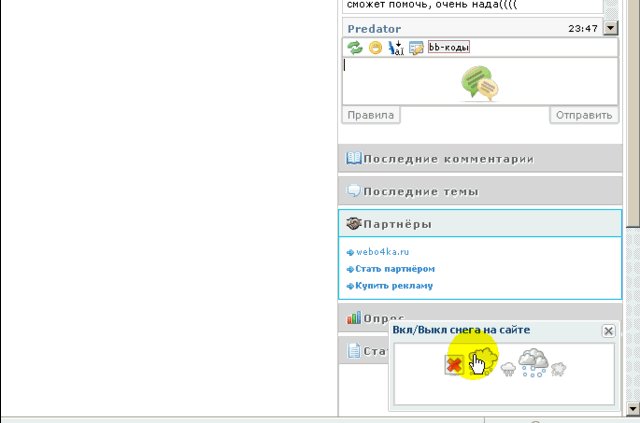
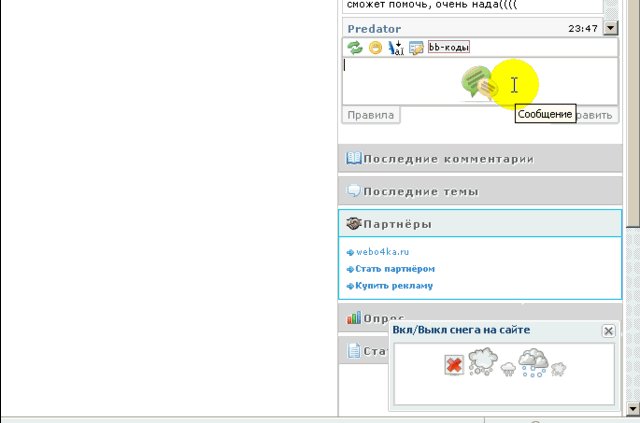
_uWnd.alert($('#cneg_webo4ka').html(),'Вкл/Выкл снега на сайте',{w: 250,h: 99,tm: 30000,});
$('#mchatMsgF').val('');
}
});
</script>
<div style="display:none" id="cneg_webo4ka">
<div class="mince">
<a id="clear" href="javascript:otkluchenie_cnega_webo4ka()"><img title="Очистить" src="http://www.iconsearch.ru/uploads/icons/ultimategnome/24x24/edit-delete.png" border="0"/></a>
<a id="round" href="javascript:bolichii_xlopia_webo4ka()"><img title="Большие хлопья" src="http://www.iconsearch.ru/uploads/icons/ultimategnome/32x32/weather-snow.png" border="0"/></a>
<a id="shadows" href="javascript:malenkie_c_teniu_webo4ka()"><img title="Маленькие с тенью" src="http://www.iconsearch.ru/uploads/icons/ledicons/16x16/weather_snow.png" border="0"/></a>
<a id="roundshadows" href="javascript:kruglichki_c_teniu_webo4ka()"><img title="Кругляшки с тенью" src="http://www.iconsearch.ru/uploads/icons/tango/32x32/weather-snow.png" border="0"/></a>
<a id="collection" href="javascript:ckoplenie_cnega_webo4ka()"><img title="Скопление снега" src="http://www.iconsearch.ru/uploads/icons/ultimategnome/16x16/stock_weather-snow.png" border="0"/></a>
</div>
<script src='http://webo4ka.ru/Ucoz5/snowfall.min.jquery_cneg_dli_caita_JQuery.js'></script> <script type='text/javascript'>$(document).ready(function(){$(document).snowfall();$("#clear").click(function(){$(document).snowfall('clear');});$("#round").click(function(){$(document).snowfall('clear');$(document).snowfall({round : true, minSize: 5, maxSize:8});});$("#shadows").click(function(){$(document).snowfall('clear');$(document).snowfall({shadow : true, flakeCount:200});});$("#roundshadows").click(function(){$(document).snowfall('clear');$(document).snowfall({shadow : true, round : true, minSize: 5, maxSize:8});});$("#collection").click(function(){$(document).snowfall('clear');$(document).snowfall({collection : '.mince', flakeCount : 300});});});</script>
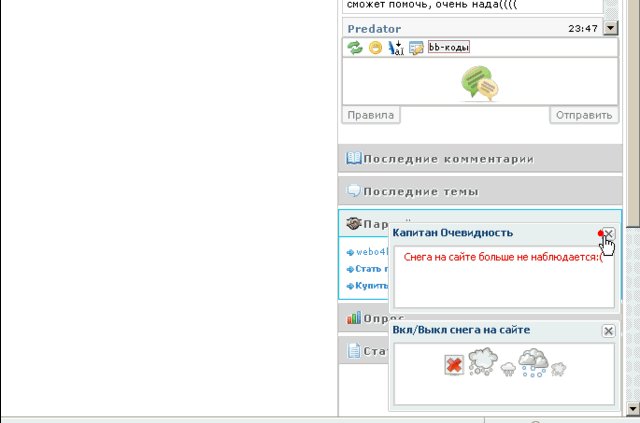
<script type="text/javascript">function otkluchenie_cnega_webo4ka(){_uWnd.alert('<font color="red">Снега на сайте больше не наблюдается:(</font>','Капитан Очевидность',{w: 250,h: 99,tm: 2000,});} function bolichii_xlopia_webo4ka(){_uWnd.alert('<font color="green">Снег <b>"Большие хлопья"</b> включен</font>','Капитан Очевидность',{w: 250,h: 99,tm: 2000,});} function malenkie_c_teniu_webo4ka(){_uWnd.alert('<font color="green">Снег <b>"Маленькие с тенью"</b> включен</font>','Капитан Очевидность',{w: 250,h: 99,tm: 2000,});} function kruglichki_c_teniu_webo4ka(){_uWnd.alert('<font color="green">Снег <b>"Кругляшки с тенью"</b> включен</font>','Капитан Очевидность',{w: 250,h: 99,tm: 2000,});} function ckoplenie_cnega_webo4ka(){_uWnd.alert('<font color="green">Снег <b>"Скопление снега"</b> включен</font>','Капитан Очевидность',{w: 250,h: 99,tm: 2000,});}</script>
Для того, чтобы вызвать ajax окно и дальнейшее включение снега на сайте, нужно ввести в текстовое поле мини-чата !snow
Установка для мини-чата закончена!
Так же вспомнил, что в мини-чате писали, что если в поиске гугла написать "let it snow" то пойдет снег, вот я решил сделать данную переделку для поиска)
Установка для поиска:
Вставляем код после $SEARCH_FORM$:
Code <script type="text/javascript">
$('.queryField').keyup(function(){
var feild = $('.queryField').val(); // .queryField - ID textarea, поля поиска.
if (feild == '!snow'){ // !help - запрос в поле чата.
_uWnd.alert($('#cneg_webo4ka').html(),'Вкл/Выкл снега на сайте',{w: 250,h: 99,tm: 30000,});
$('.queryField').val('');
}
});
</script>
<div style="display:none" id="cneg_webo4ka">
<div class="mince">
<a id="clear" href="javascript:otkluchenie_cnega_webo4ka()"><img title="Очистить" src="http://www.iconsearch.ru/uploads/icons/ultimategnome/24x24/edit-delete.png" border="0"/></a>
<a id="round" href="javascript:bolichii_xlopia_webo4ka()"><img title="Большие хлопья" src="http://www.iconsearch.ru/uploads/icons/ultimategnome/32x32/weather-snow.png" border="0"/></a>
<a id="shadows" href="javascript:malenkie_c_teniu_webo4ka()"><img title="Маленькие с тенью" src="http://www.iconsearch.ru/uploads/icons/ledicons/16x16/weather_snow.png" border="0"/></a>
<a id="roundshadows" href="javascript:kruglichki_c_teniu_webo4ka()"><img title="Кругляшки с тенью" src="http://www.iconsearch.ru/uploads/icons/tango/32x32/weather-snow.png" border="0"/></a>
<a id="collection" href="javascript:ckoplenie_cnega_webo4ka()"><img title="Скопление снега" src="http://www.iconsearch.ru/uploads/icons/ultimategnome/16x16/stock_weather-snow.png" border="0"/></a>
</div>
<script src='http://webo4ka.ru/Ucoz5/snowfall.min.jquery_cneg_dli_caita_JQuery.js'></script> <script type='text/javascript'>$(document).ready(function(){$(document).snowfall();$("#clear").click(function(){$(document).snowfall('clear');});$("#round").click(function(){$(document).snowfall('clear');$(document).snowfall({round : true, minSize: 5, maxSize:8});});$("#shadows").click(function(){$(document).snowfall('clear');$(document).snowfall({shadow : true, flakeCount:200});});$("#roundshadows").click(function(){$(document).snowfall('clear');$(document).snowfall({shadow : true, round : true, minSize: 5, maxSize:8});});$("#collection").click(function(){$(document).snowfall('clear');$(document).snowfall({collection : '.mince', flakeCount : 300});});});</script>
Для того, чтобы вызвать ajax окно и дальнейшее включение снега на сайте, нужно ввести в текстовое поле поиска !snow
 |
|
|
|